こんにちは、業務カエルです。
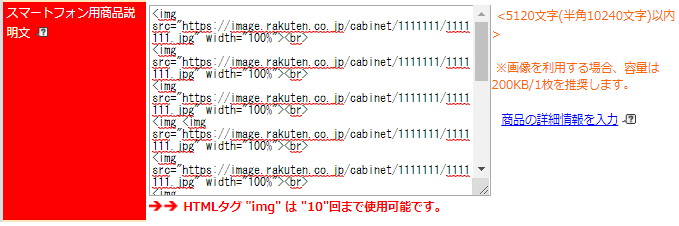
RMSでスマホページを編集してこんな画面になったことありませんか?

イラっとしますよね。
これ実は小技を使うことであっさり回避出来て画像枚数のことなんか気にすることは無くなります。
スマホの情報量多いなーって思っている店舗さんは大体使ってます。
スマホでのアクセスが伸び続けているなか、
画像の情報量が少ないなんてとても勿体ないです。
ぜひ試してみて下さい!
こちら通常のimgタグを
|
1 |
<img src=https://image.rakuten.co.jp/●●/cabinet/●●.jpg alt="width="500" width="100%""> |
これをちょこちょこっといじって↓↓にするだけです
|
1 |
<img src="https://image.rakuten.co.jp/●●/cabinet/●●.jpg" width="100%"> |
このように画像URLの後に「alt=”width=”500″ width=”100%””」を付けることでimgタグとは認識せず、何枚でも画像を使うことができます。他にも色々な書き方があるので興味がある人は調べてみて下さい。(1つ知ってれば十分ですがね・・・)
ここ数年はこの方法で問題なく表示できていますが、今後楽天RMSの仕様が変更されることで表示されなくなったりエラーになる可能性があります。試す場合は自己責任でご使用下さい。
![[python-auto] 自動化の備忘録ブログ](https://python-auto.com/wp-content/uploads/2019/11/cropped-電球のみ.png)