こんにちは!業務カエルです。
WordPressでプラグインCrayon Syntax Highlighteを使って
早速アップしたところ記事が変な感じになってしまった・・・

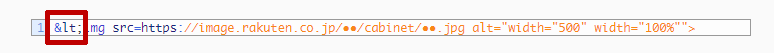
『<』 を入れたいに何故か勝手に 『 < 』 に変換されています。
コードの記述に Crayon Syntax Highlighter というプラグインを使用していますが、 その設定をちょっと変更すれば出来たのその設定をメモがてら残しておきます。

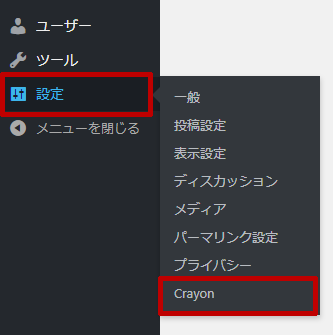
WordPressの設定画面からCrayonの設定画面を開く。

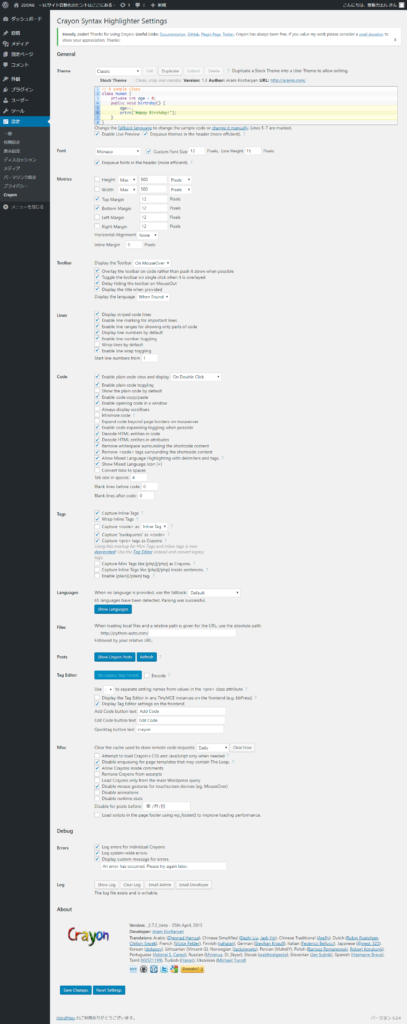
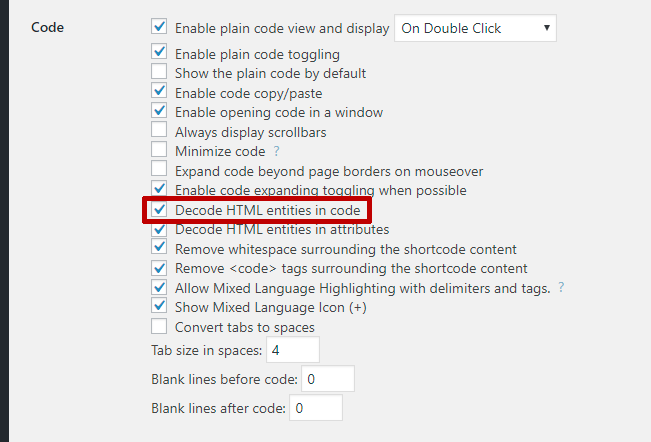
するとこんな長い設定画面が出てきます。

項目は多いですがデフォルトでは『Code』の『Decode HTML entities in code』のチェックがされていないのでここにチェックを入れます。

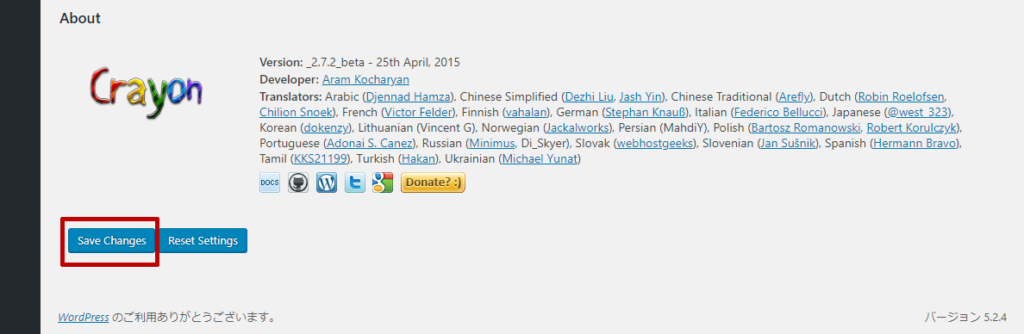
そしてここから設定を保存。

そうすると無事に記事のコードが『<』のまま表示されるようになりました。
![[python-auto] 自動化の備忘録ブログ](https://python-auto.com/wp-content/uploads/2019/11/cropped-電球のみ.png)