PCでスマートフォンページを見れるのを知っていますか?
スマホページをチェックしたいけど、スマホだと表示も遅いし、 通信料も気になる・・・
と思ったことがある方もいるはず!
今回はそんな悩みを解決する小技をご紹介します。
まず何かと便利なGoogleChromeを立ち上げます。

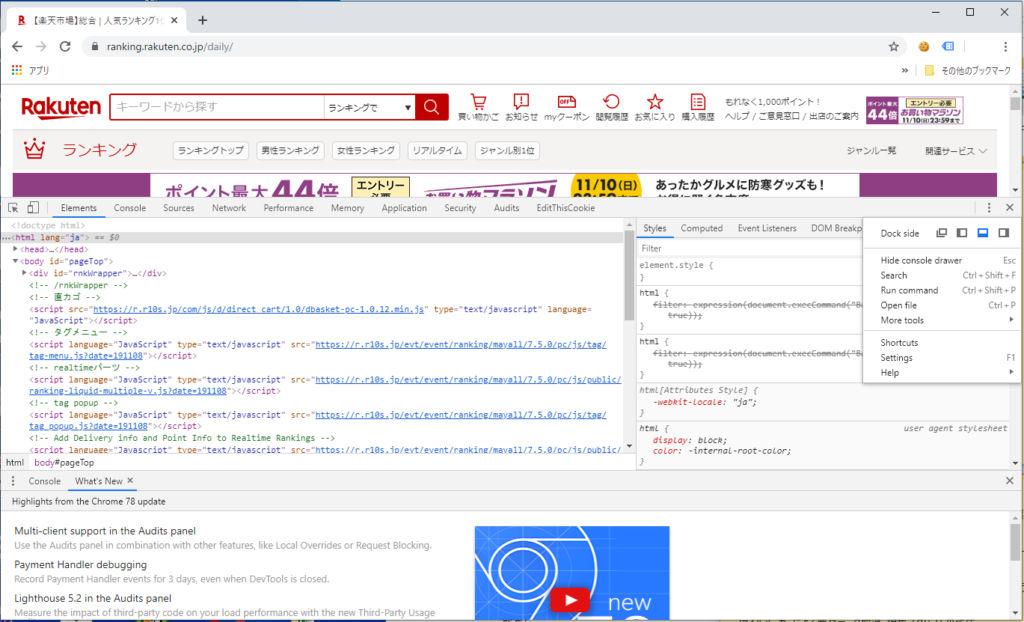
このようにショートカットキーの「F12」押すとデベロッパーツールが起動します。
今回は楽天市場の人気ランキングを見てみます。
このデベロッパーツール便利な機能が盛りだくさんなので興味がある方は調べて見て下さい。

このままでは縦に長いスマホページは見にくいので、縦にデベロッパーツールを表示させましょう。
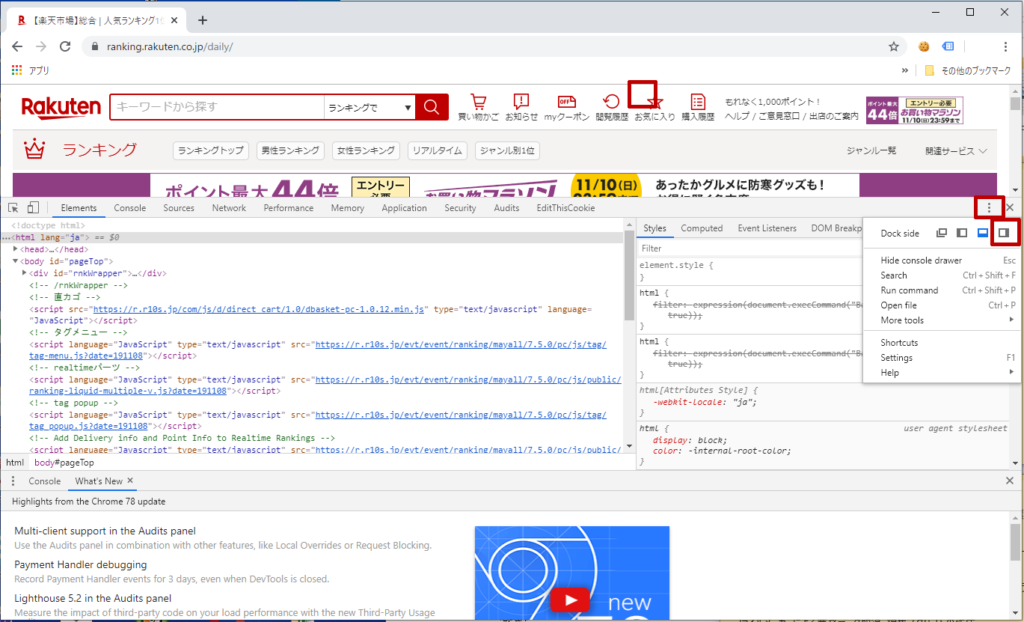
右側の「・」が三つ縦に並んだマークをクリックして
「Dock side」の一番右端をクリックします。
(慣れてきたらここはお好みで変更してみて下さい。)

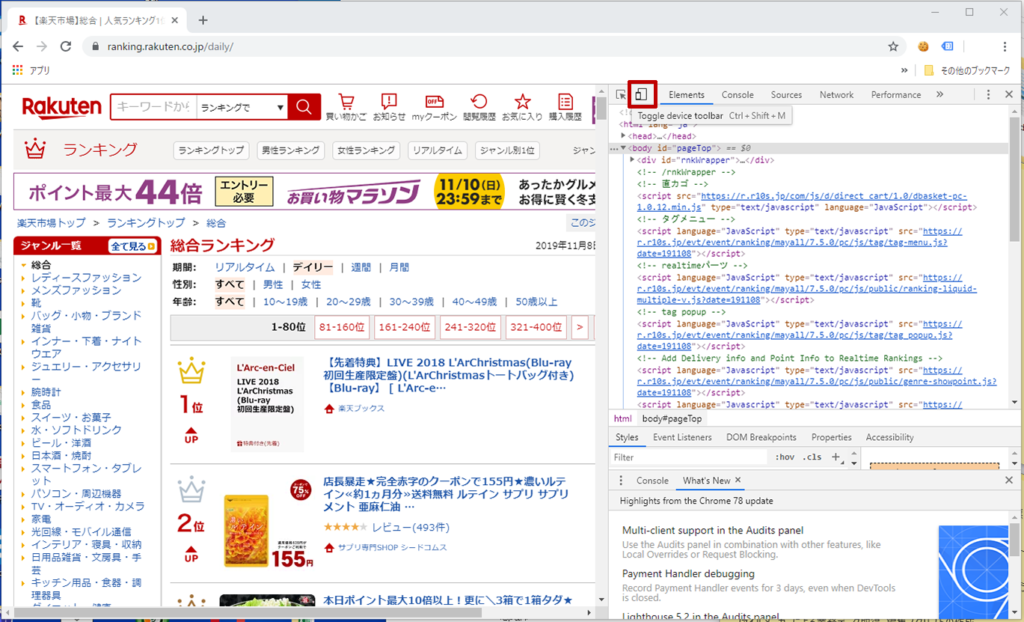
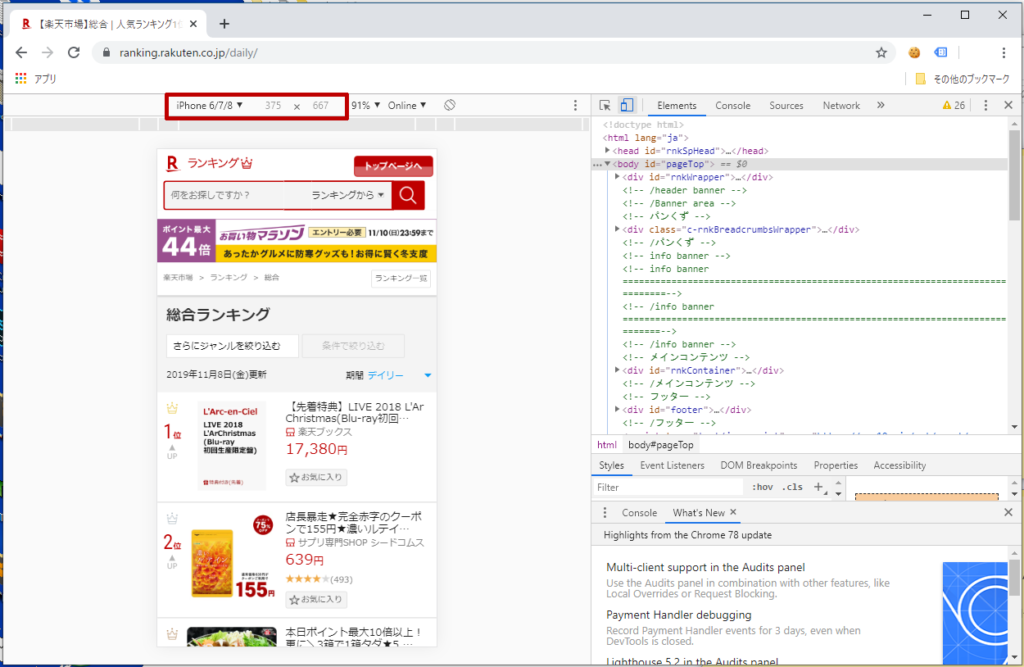
スマホサイズのWEBページが見やすい縦分割になりました。
ここからスマホページ表示に切り替えていきます。赤枠の「Toggle device toolbar」アイコンをクリックします。

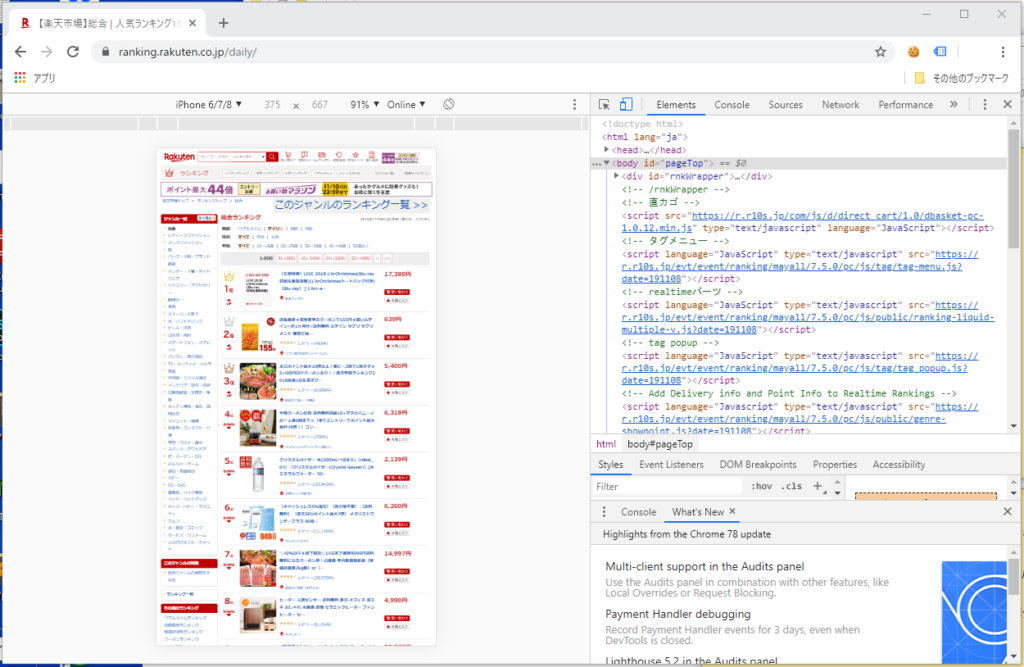
するとスマートフォンの画面サイズになりました。
PCのページを読み込んだままなので「F5」でページを更新します。

するとスマートフォンページが表示されました。
自分の店舗やライバル店などスマホでチェックするのは大変ですがPCでチェックすれば動作も早くて便利ですよ!
是非ご活用を!
![[python-auto] 自動化の備忘録ブログ](https://python-auto.com/wp-content/uploads/2019/11/cropped-電球のみ.png)
