こんにちは、negerです。
今回は、楽天市場のスマホページの商品名・モバイルキャッチのデザインを少しかっこよくする方法をご紹介します。
いつもおしゃれでよく見るタマチャンショップ様をテスト的に変更してみます。

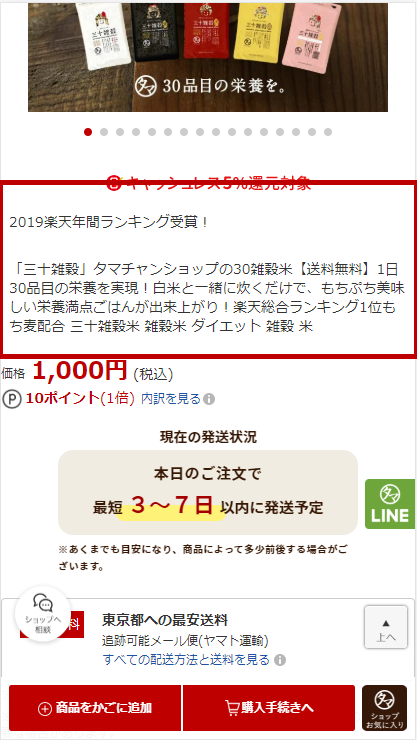
楽天市場をスマホページで見てみると通常ではこのようなデザインになっていますよね?
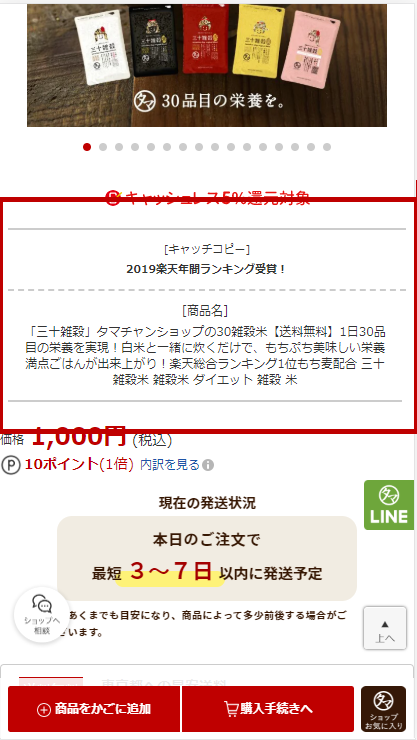
しかし・・・こちらに独自のCSSを組み込んであげることで

このようにいい感じのデザインに変更されます。
このcssコードは以下になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
#itemName { margin: 5px auto 5px auto; padding: 0; width: 93%; } #itemName h1 { margin: 0 0 20px 0; padding: 3%; font-size: 12px; text-align: center; word-break: break-all; border-bottom: 2px solid #cccccc; } #itemName h1::before { display: block; padding-bottom: 5px; font-weight: normal !important; content: "[商品名]"; } #itemName h2 { margin: 0; padding: 3%; font-size: 11px; font-weight: bold; text-align: center; word-break: break-all; border-top: 2px solid #cccccc; border-bottom: 2px dashed #cccccc; } #itemName h2::before { display: block; padding-bottom: 5px; font-weight: normal !important; content: "[キャッチコピー]"; } |
気に入られた方はこのCSSを活用して他店舗に負けないようにして下さいね!
CSSの使い方が分からない方は
ほぼコピペでOK!楽天市場のスマホページにフロートバナーを出す方法
こちらを参考にCSSをアップロードしてみて下さい!
![[python-auto] 自動化の備忘録ブログ](https://python-auto.com/wp-content/uploads/2019/11/cropped-電球のみ.png)