こんにちは業務カエルです。
楽天市場のスマホページを見ているといろいろカスタマイズされている店舗さんが多く居ます。
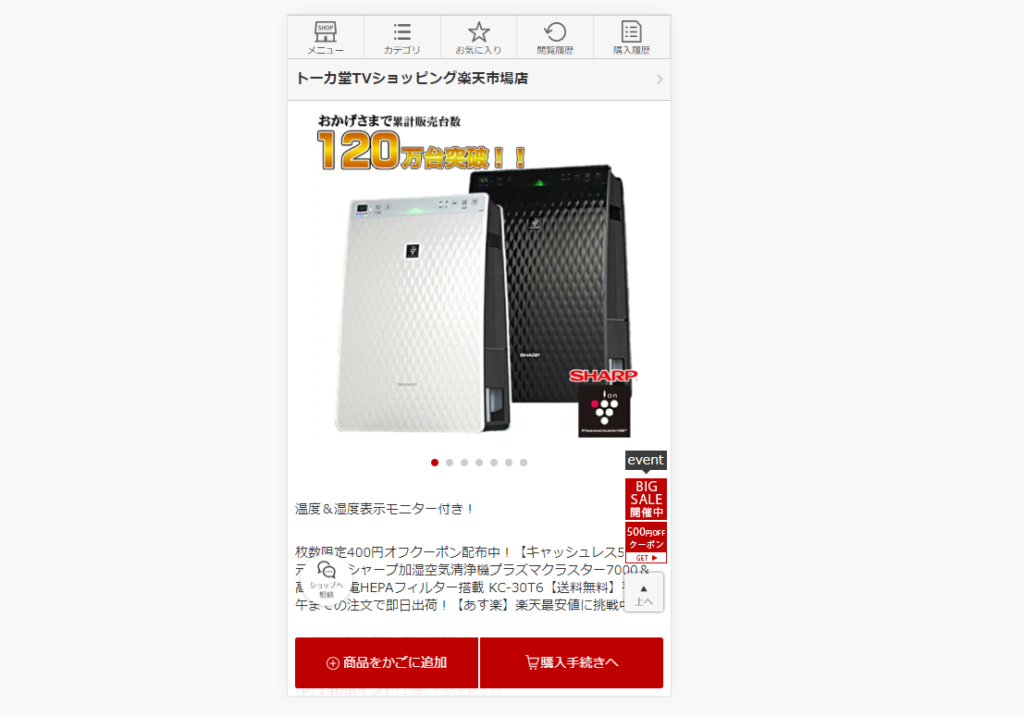
よく見るのがスクロールしても右横にずっと付いてくるバナーですね。

※ここでは良く利用するトーカ堂様にテスト的に組み込んでみました。
ここにバナーがあるとお得な情報の告知もできますし、効果も高そうです。
今回は画像のように右側に固定させる方法をできるだけ簡単にご紹介しています。
売り上げUPの為に是非挑戦してみて下さい。
FTPにCSSをアップロードする。
今回用意したCSSがこちらです。
@charset "utf-8";
.sp-side-banner1{
height: 50px;
width: 50px;
position: fixed;
clip: rect(0px,auto,auto,auto);
right: 5px;
bottom: 142px;
z-index: 20000000;
}
.sp-side-banner2{
height: 50px;
width: 50px;
position: fixed;
clip: rect(0px,auto,auto,auto);
right: 5px;
bottom: 194px;
z-index: 20000000;
}
.sp-side-tit {
width: 50px;
bottom: 255px;
font-size: 1rem;
text-align: center;
background: #3c3c3c;
color: #FFF;
display: block;
position: fixed;
right: 5px;
z-index: 20000000;
}
.sp-side-tit-2 {
height: 50px;
width: 100px;
bottom: 248px;
display: block;
content: "";
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 6px solid #3c3c3c;
margin: 0 auto;
z-index: 20000000;
position: fixed;
right: 24px;
}
ここを変更することで色やサイズを変更することが出来ます。
慣れてきたらお好みでカスタマイズして下さい。
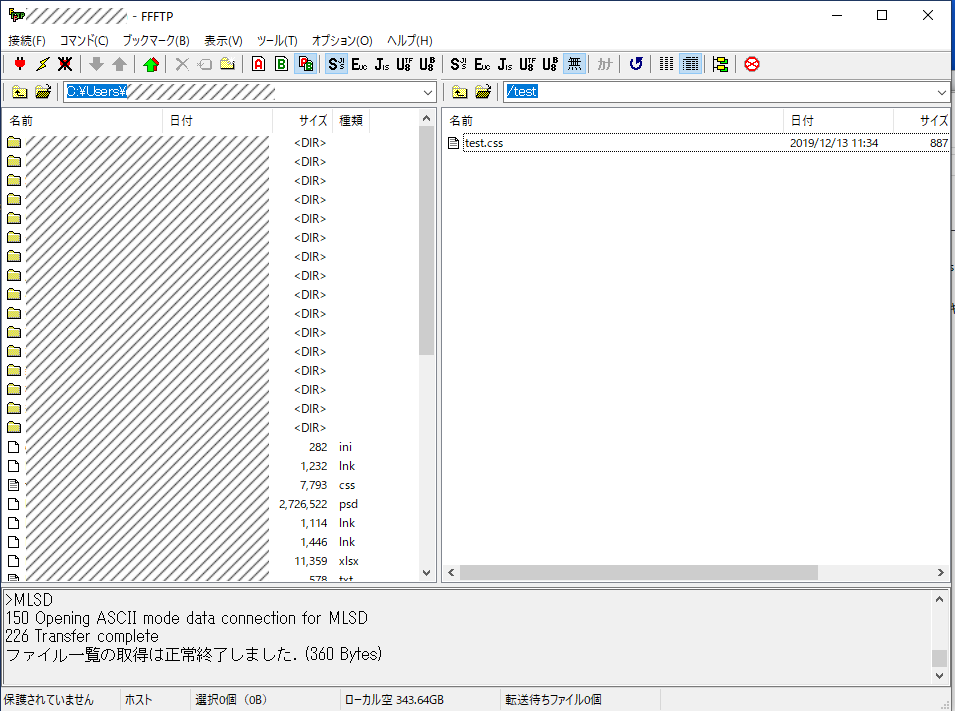
上記コードをCSSファイルとして保存してFTPにアップロードします。

今回はtestフォルダにtest.cssを作成してアップロードしました。
FTPの設定がまだという方は↓↓こちらで紹介しています。
RMSにタグを貼り付けよう
CSSの準備が終わったら、あとはタグを貼り付けるだけです。
<!--CSSの読み込み--> <link rel="stylesheet" ="" href="https://www.rakuten.ne.jp/gold/店舗ID/test/test.css"> <!--event--> <div class="sp-side-tit">event</div > <div class="sp-side-tit-2"></div > <!--フロートバナー1--> <a href="https://item.rakuten.co.jp/●●●/●●●/" target="_top"> <img class="sp-side-banner1"=" src="https://image.rakuten.co.jp/●●●/cabinet/●●●/●●●.jpg"></a> <!--フロートバナー2--> <a href="https://item.rakuten.co.jp/●●●/●●●/" target="_top"> <img class="sp-side-banner2"=" src="https://image.rakuten.co.jp/●●●/cabinet/●●●/●●●.jpg"></a>
今回用意したhtmlタグがこちらです。
本来はスマホページではCSSは使えないのですが、タグ内に「=””」を入れることで読み込めるようになります。必ずコピーして使うようにしてください。
このタグを自店舗ように
①CSSのURLをアップロードした場所へ変更
②フロートバナー1のaタグのとび先変更
③ フロートバナー1 の imgタグの画像の変更(正方形のものを指定してください)
フロートバナー2の方も必要な方は編集してください。
もし一つだけでいいという方はフロートバナー2は消して使って下さいね。

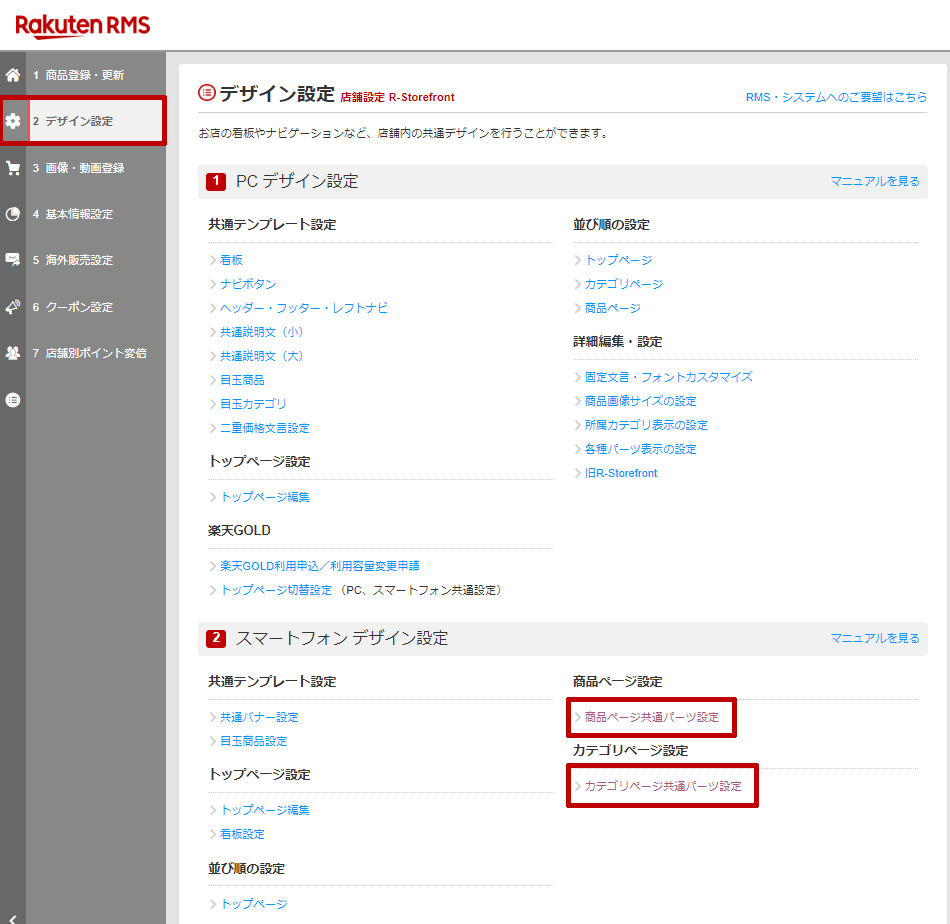
RMSに行ったら「デザイン設定」⇒「商品ページ共通パーツ設定」と 「カテゴリページ共通パーツ設定」 の中を編集します。

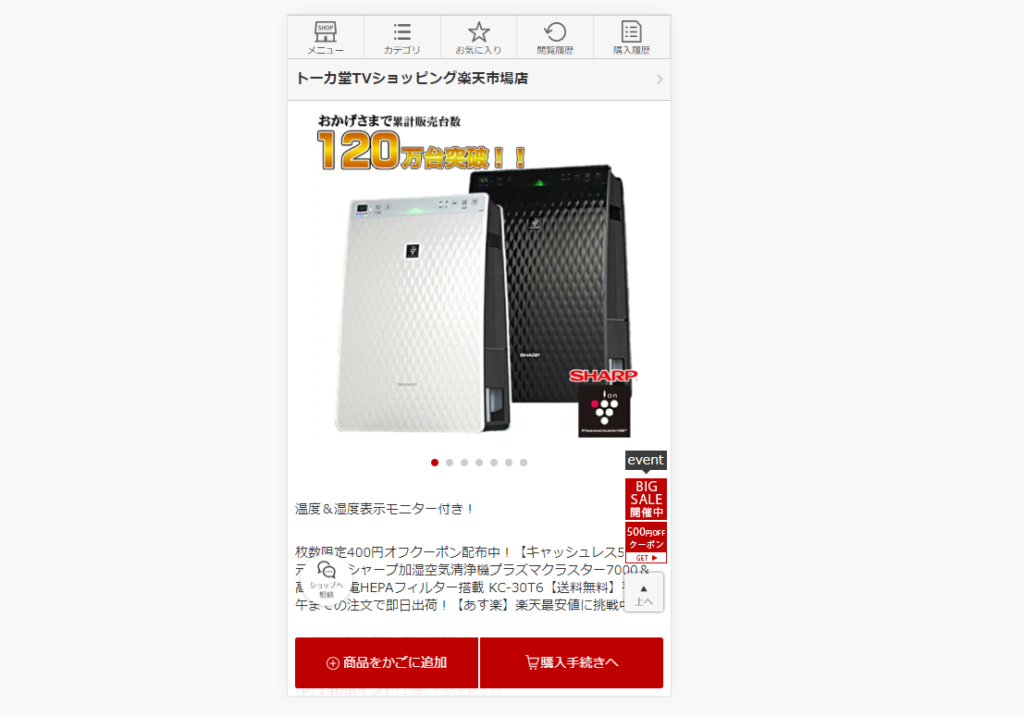
ここに作製したhtmlタグを入れて確認画面に進むと右下にフロートバナーが付いているのを確認できるので・完了します。

同様にカテゴリページの方にも入れて確認・完了します。
これで固定で表示されるバナーを出すことが出来ました。

カスタマイズ次第でいろいろな事ができるので気になった方はいろいろ調べてみて下さいね。
また、ここにバナーを設置することで効果的にアクセスを集めることが出来るので設置後のアクセス推移のチェックも忘れないようにして下さい。
![[python-auto] 自動化の備忘録ブログ](https://python-auto.com/wp-content/uploads/2019/11/cropped-電球のみ.png)

「ほぼコピペでOK!楽天市場のスマホページにフロートバナーを出す方法」への1件のフィードバック
コメントは受け付けていません。