こんにちは。negerです。
ブログを立ち上げたものの次から次に問題が出てくるものです。
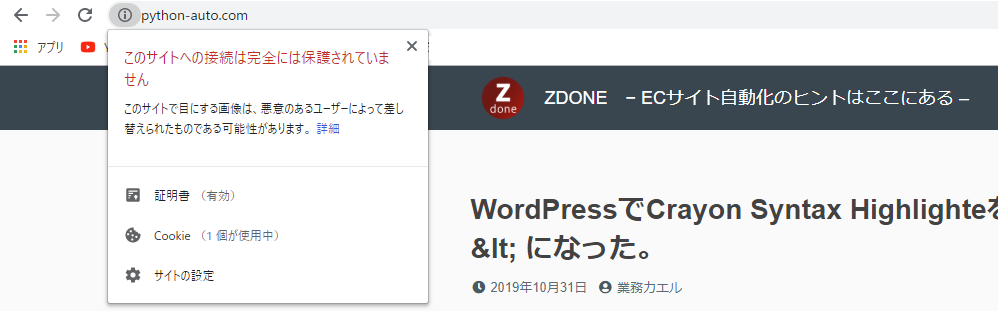
ドメインの登録と共にサイトのSSL化を済ませたのに一向に「このサイトへの接続は完全には保護されていません」が消えずに何かおかしい・・・そう思い調べてみました。

なんぞやーと思っているとXサーバーに普通に書いてました。
ブラウザ上で警告が表示されてしまう場合
引用:https://www.xserver.ne.jp/manual/man_server_fullssl.php
画像やJavascript、CSSなどのファイルの読み込みにHTTP接続が用いられている場合、ブラウザでのアクセス時に「保護されていない通信」などの警告が表示されることがあります。
Webサイト内のソースを確認し、リンク先のURLが「http://」で始まるものがある場合は「https://」へと変更するか、「相対パス」で指定するように修正してください。
※アクセス解析のタグやブログパーツなど外部サーバーからデータを読み込んでいる場合、これら外部サーバーのファイルへのアクセスもSSL接続である必要があります。
どこかに「http://」のままになっているリンクがある様子。
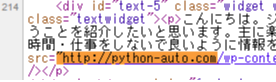
早速、サイト上で右クリック⇒ページのソースを表示⇒Ctrl+F で「 http://python-auto.com」を検索すると

やっぱりありました。
サイドバーの画像が何故か 「http://」 のままになっていました。
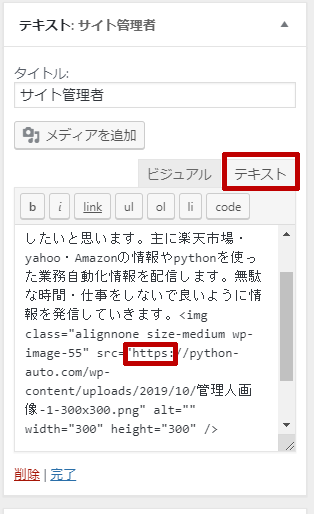
私の場合はサイトの「カスタマイズ」から入って「ウィジェット」⇒「サイドバー」のところにあるテキストスペースを

テキストを選択して『http』 から『https』に書き換えました。

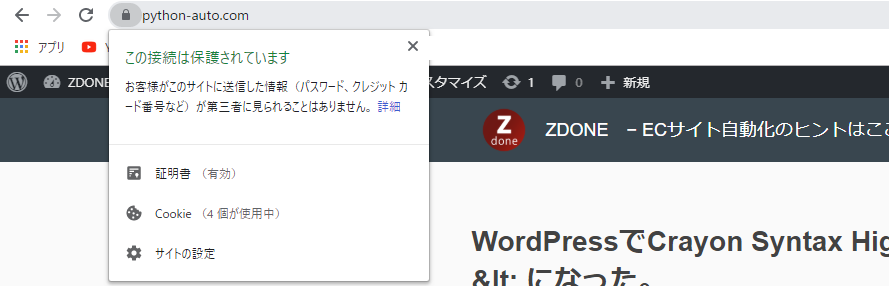
すると直ぐに「この接続は保護されています」のメッセージに無事変更されました。
私のようにブログを初めてすぐだとソースコードから探せば済みますが記事が多い方は一つずつ変えてってもきりがないということもあると思います。
そういう方には「Search Regex」プラグインがあるのでそれを使って一括変更する方法があるのでそれはまた別の機会に紹介したいと思います!
![[python-auto] 自動化の備忘録ブログ](https://python-auto.com/wp-content/uploads/2019/11/cropped-電球のみ.png)