最近webページ全体を画像化したいと思うことがあったのでその方法をご紹介します。
Chromeだけで簡単にwebページ全体のスクリーンショットを撮ることが出来るので是非お試し下さい。
スクリーンショットと言えば、「Delete」キーの近くにある「PrintScreen」を使うのが一般的ですがこれだと画面に表示している領域だけなので、webページ全体を撮る事はできません。
そこでChromeブラウザを使います。
お持ちでない方はまずはこちらからDLして下さい。
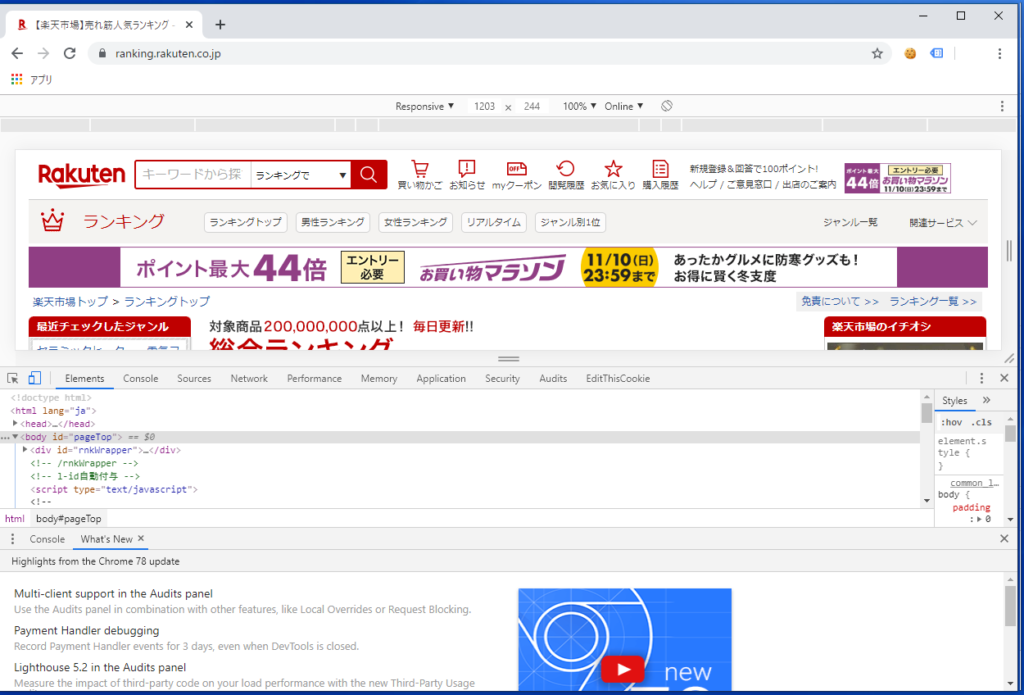
①Chromeのデベロッパーツールを表示
「F12」を押すとデベロッパーツールが表示されます。(「Ctrl + Shift + I」でも一緒)
もう一回「F12」を押すと元の状態に戻すことが出来ます。
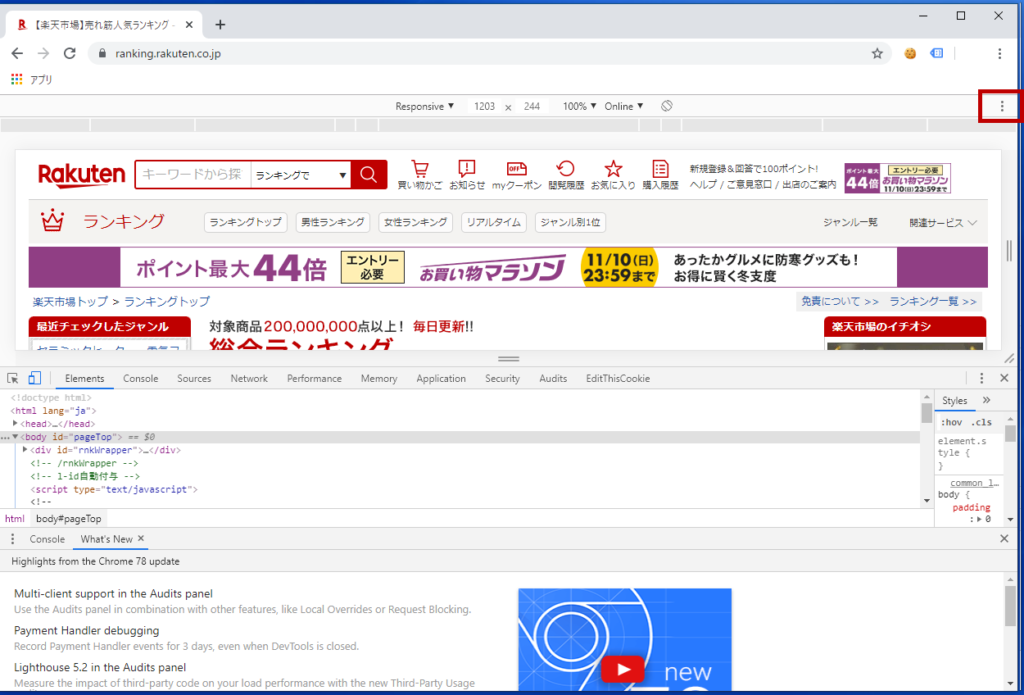
②全体スクショを撮る。
右上に出てきた・が縦に3つ並んでいるアイコンをクリック⇒「Capture full size screenshot」をクリックして少し数秒待つと・・・

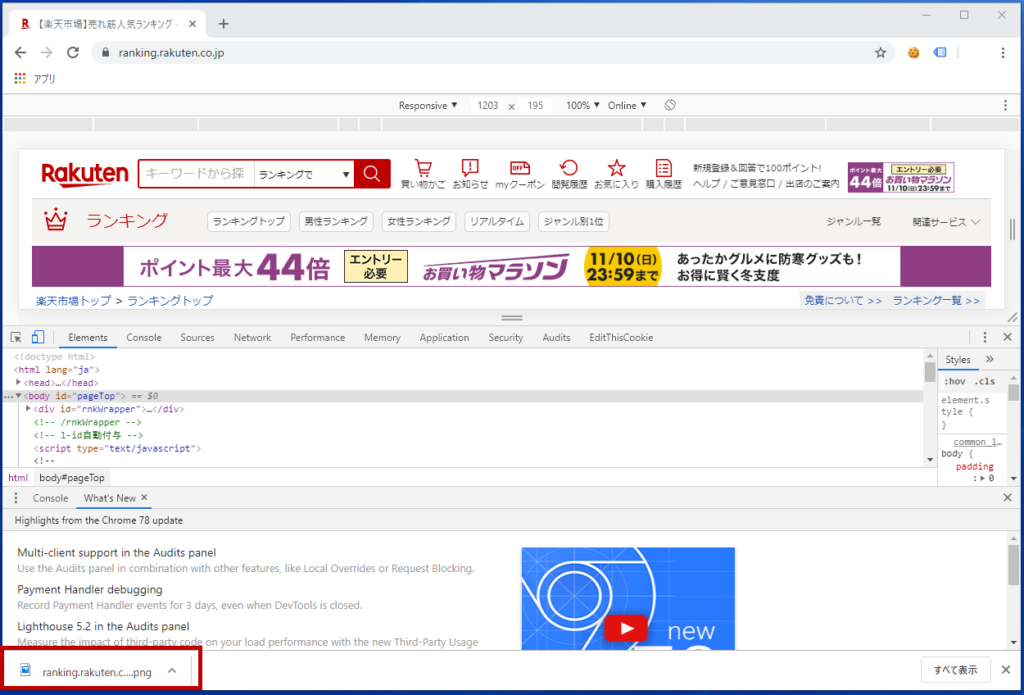
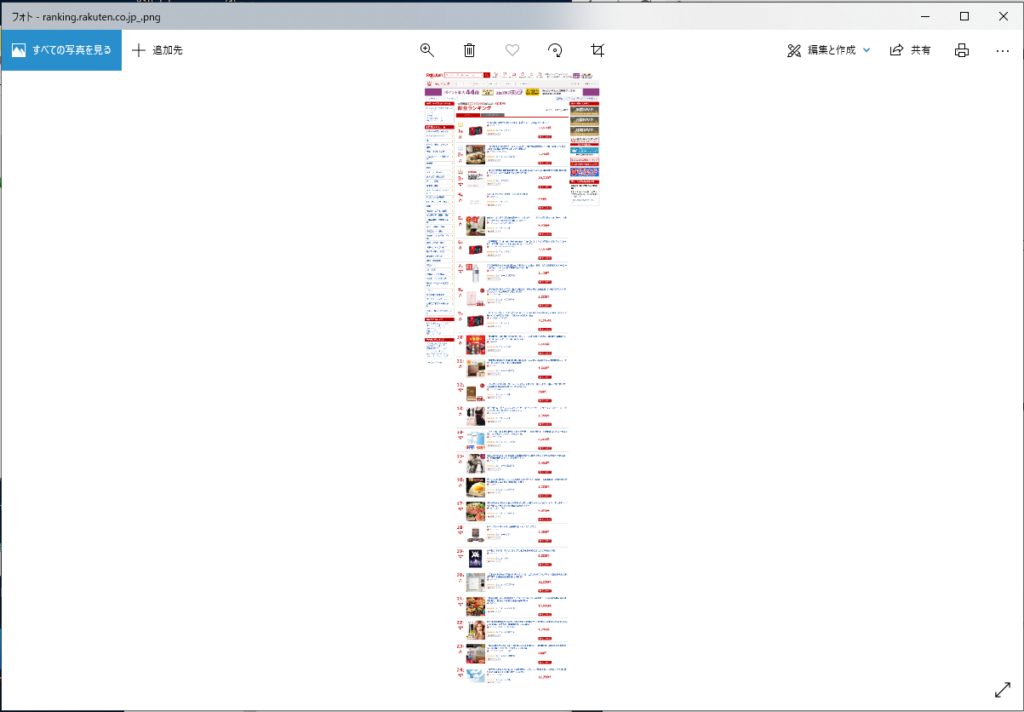
無事 ダウンロードされました。

このように長い縦にwebページの全体を画像として保存できました。
後は目的に応じてご活用下さい。

2019年2月に海賊版サイトが対象ではありますがスクリーンショット(画面保存)が禁止となりネットが荒れました。
しかし2019年11月に文化庁は他人の著作物が偶然写り込んでも違法とならないことを、著作権法で明示する方針を固めたことが発表されています。
これまで摘発されたケースはありませんが、注意が必要です。
著作物には十分注意してスクショを撮って下さいね!
このデベロッパーツールはスマホの画像も取得できるのでいろんな方の役に立ちます!
次はPCからスマホページの確認の仕方や活用方法をご紹介するので是非見て下さい!
![[python-auto] 自動化の備忘録ブログ](https://python-auto.com/wp-content/uploads/2019/11/cropped-電球のみ.png)