こんにちは!negerです。
通常、楽天市場スマホの項目(画像⇒価格⇒カゴ⇒商品ページ)は変更することが出来ませんが、javascriptを使うことによって表示順を変更することが出来ます。今回はそのテクニックのご紹介です。

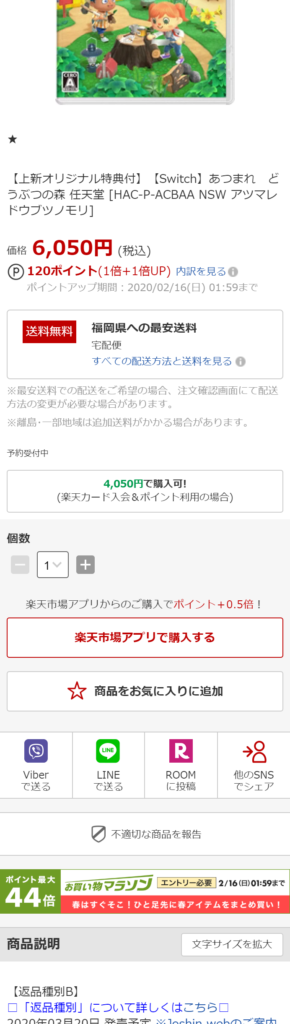
通常のスマホページはこんな感じですよね?

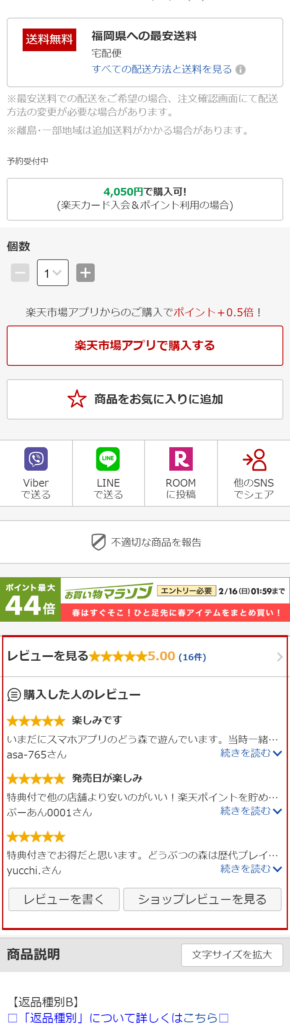
しかし今回ご紹介する方法を使うとこんな感じでレビューの部分を上にも表示できます。
まずJavaScriptのファイル作成します。
//============ レビューを上にも表示 ============
jQuery(function($) {
var cart = $("#itemReview").html()
$("#itemDescription").before('<div id="itemReview">' + cart + '</div>');
});中身はこれだけです。
「#itemDescription」の位置にレビュー部分の 「before()」の中を表示させます。
ここを変更することで色々な箇所に応用できます。
作成したJavaScriptをFTPで任意の場所にアップロードします。今回のファイル名はreview.jsとしておきます。
アップロードまで終わったらRMSに行き

店舗設定⇒デザイン設定⇒商品ページ共通パーツ設定へと進みます。
<script src="https://www.rakuten.ne.jp/gold/●●/review.js" charset="UTF-8" type="text/javascript" =""=""></script >画像の商品ページ共通説明文の中にこのscriptタグを入れます。 読み込み先は自分がアップロードしたフォルダに書き換えて下さいね。
これで反映するとこのようにレビュー項目が上にも表示されるようになります。色々な項目に応用できるテクニックなので是非ご活用下さい!
![[python-auto] 自動化の備忘録ブログ](https://python-auto.com/wp-content/uploads/2019/11/cropped-電球のみ.png)