最高の6ヶ月!超実践型プログラミングスクール【.pro】
ネットショップ運営でhtmlやcssとかよくわからないけどタグ変更しないといけない・・
無料のエディタにはプレビューが無くてうまく変更できたかわからない
などなどお悩みが多いと思います。
純粋に htmlやcss を勉強したいという方にはsublime text3 や Atomなどがおすすめですが、今回は初心者の方向けに是非とも使ってみてほしいエディタ「 Microsoft Expression Web 4 」のダウンロードとインストールの方法をご紹介します。
過去にMicrosoftが販売していましたが、2012年の開発終了後、無償で公開されているツールです。
8年前に開発終了していますが今でも十分使える エディタ ですよ!
タダなので一度試してみて下さい。
1.「Microsoft Expression Web 4 」のダウンロードする。
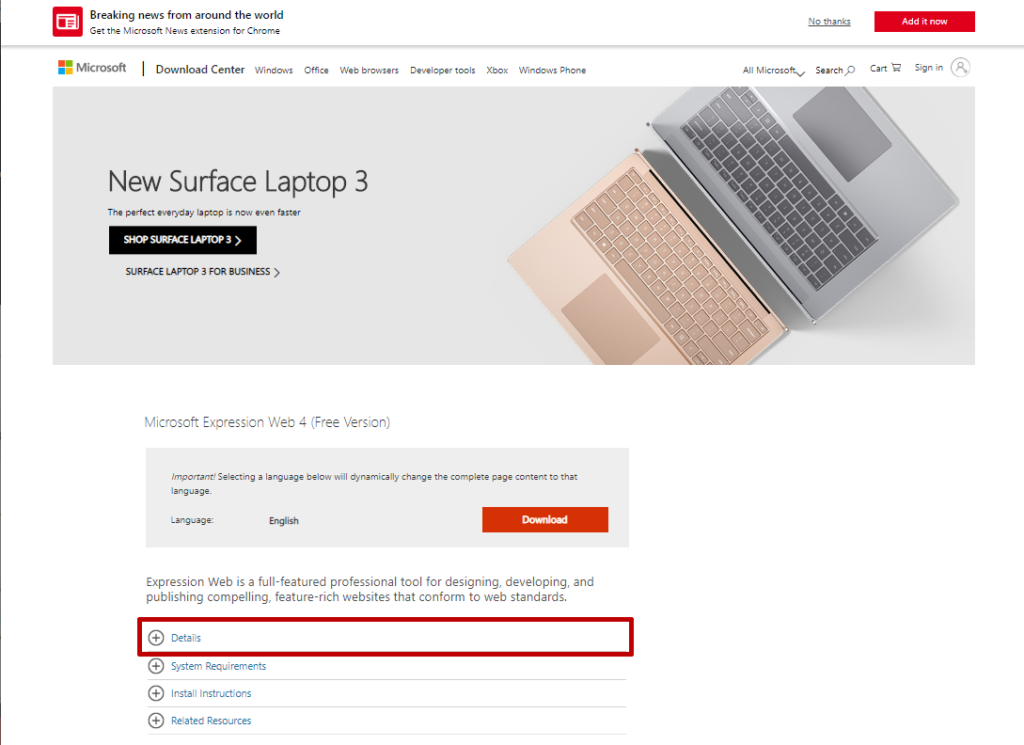
まずこちらからダウンロードします。

オレンジ色の目立っている「Download」ボタンがありますがこれは英語版となっています。
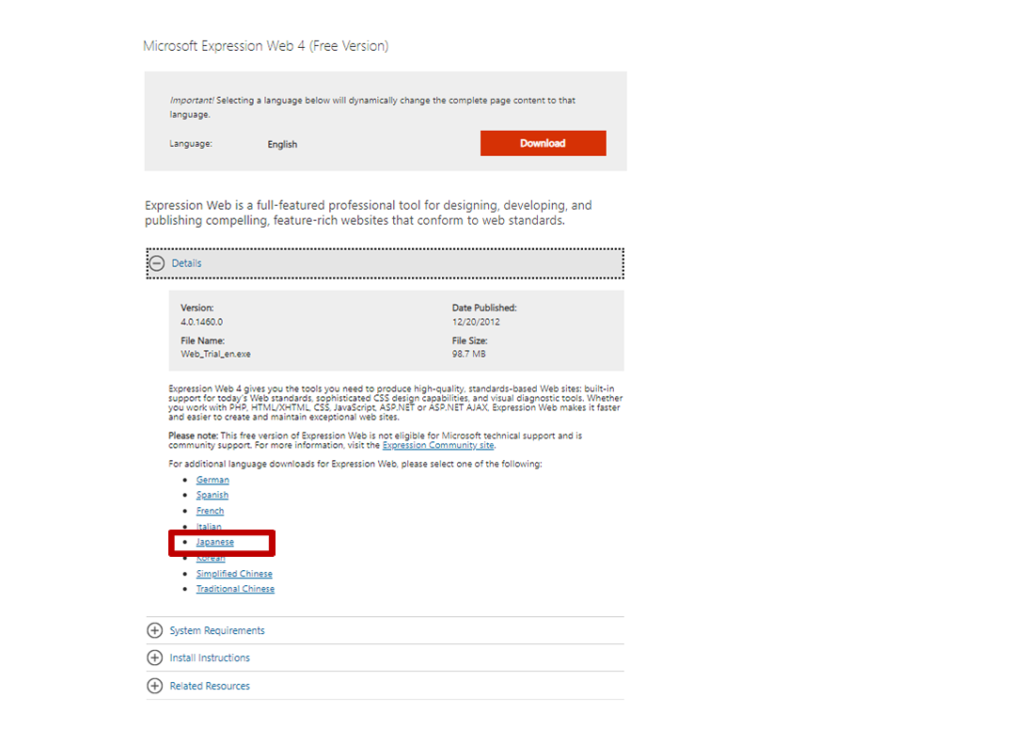
日本語版も用意されているのでそちらをダウンロードしましょう。

「Details」をクリックするといろいろなバージョンが出てくるので「Japanese」をクリックして「Web_Trial_ja.exe」をダウンロードします。
ダウンロードが完了したら次のインストールに移ります。
2.「Microsoft Expression Web 4 」のインストール
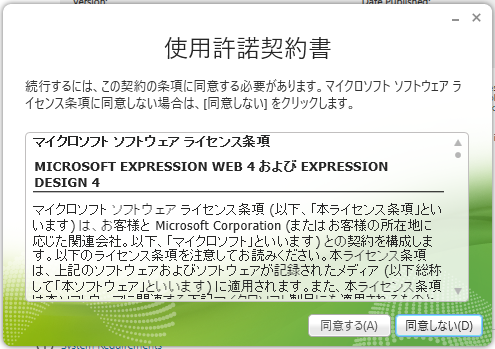
先ほどダウンロードした「Web_Trial_ja.exe」を右クリックで実行しインストールを開始すると、すぐに「Microsoft Expression Web 4 (Free Version) 」のセットアップウィザードが開始されます。

使用許諾契約書が出るので内容の確認をして「同意する」をクリックして進めます。

「カスタマーエクスペリエンス向上プログラムへ参加します」が表示されたらどちらでも良いので選んで進めます。
ここでは「いいえ」を選択して進めます。

「インストール」が表示されたら、そのまま「インストール」をクリックします。
インストール先に指定がある場合はオプションから指定します。

これでインストールが完了しました。
3.Microsoft Expression Web 4を使ってみる。
簡単な使い方だけ解説しておきます。
WindowsのスタートメニューからMicrosoft Expression Web 4を起動させます。

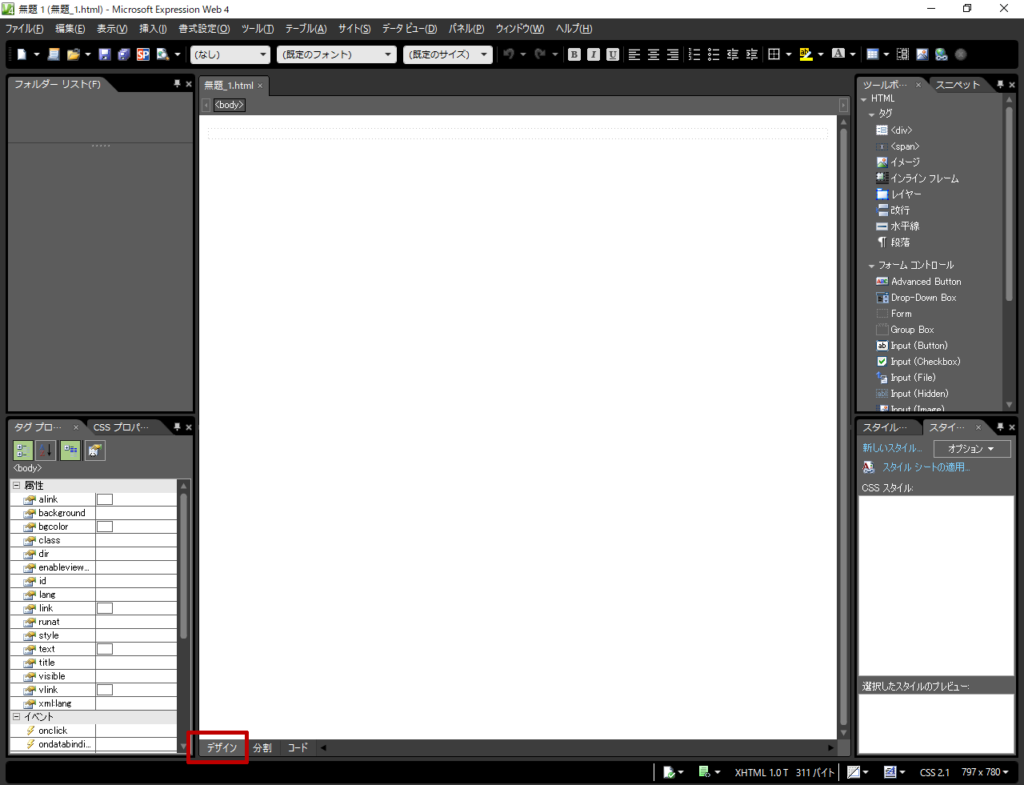
このような画面になります。
左下のタブがデザインになっているとプレビューが表示されています。

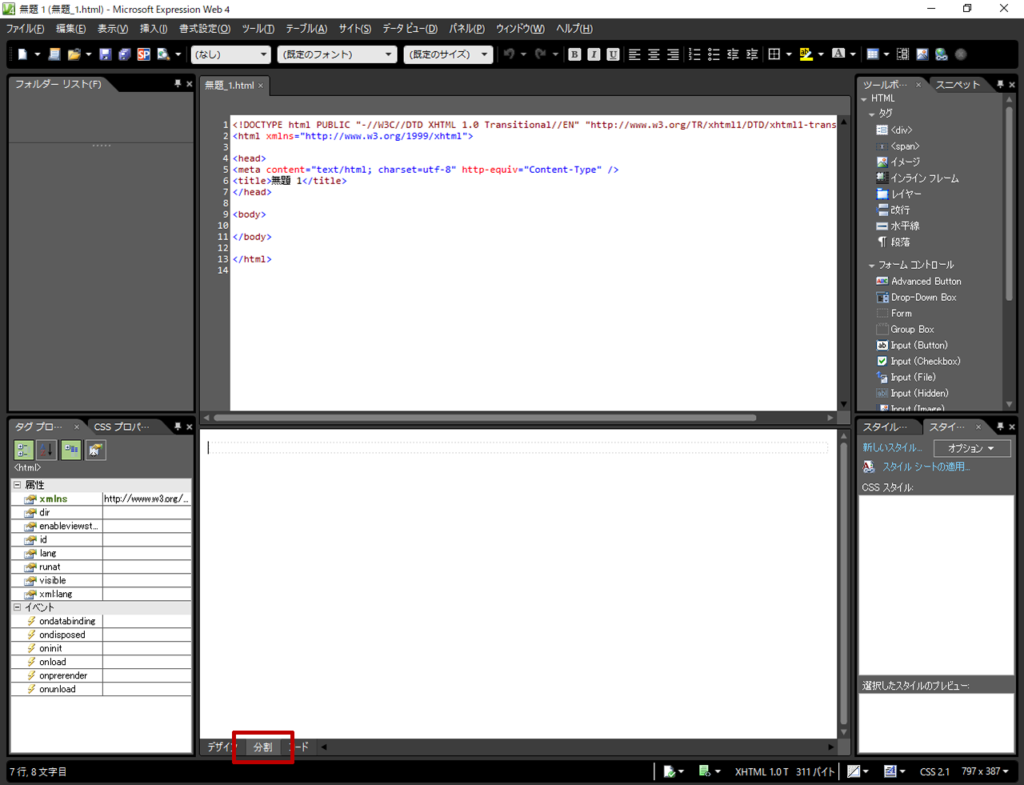
真ん中の分割にすると下部プレビューを見ながら上部のスペースから編集することが出来ます。
基本的にここにしておけばどちらも見れるので便利です。

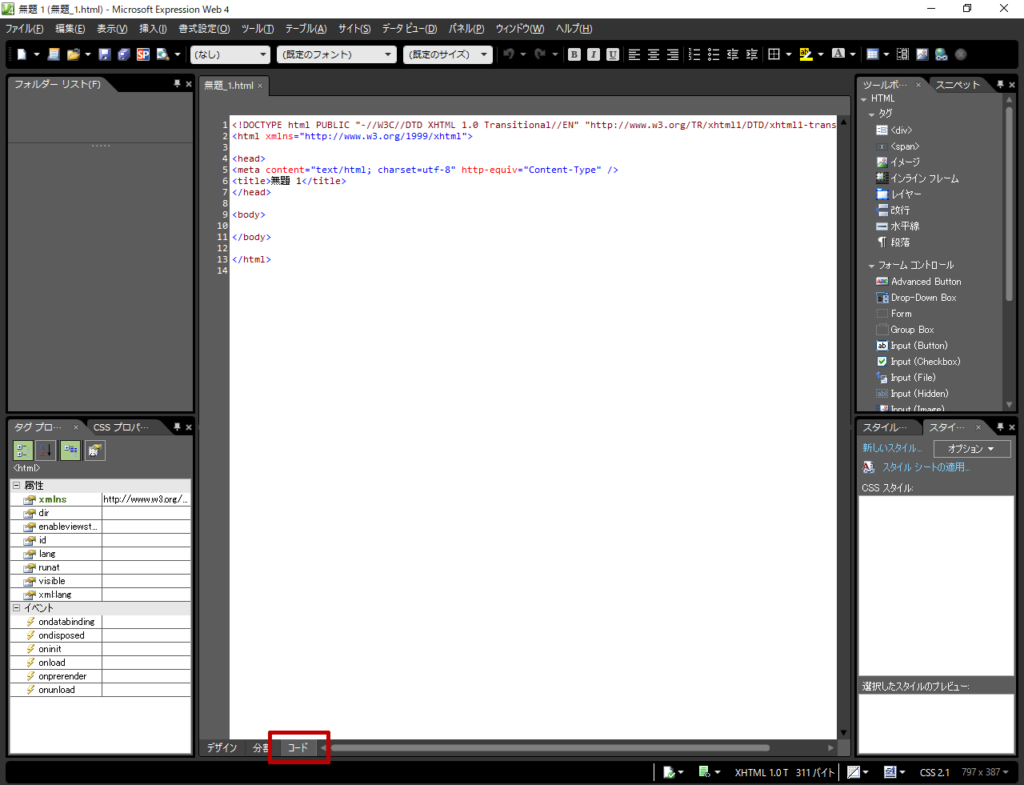
コードではhtmlのみが表示されるようになります。
元有料ソフトだけあってツールボックスなどなど、機能がかなり充実しています。
便利なエディタを探されていたら是非お試し下さいね。
最高の6ヶ月!超実践型プログラミングスクール【.pro】
![[python-auto] 自動化の備忘録ブログ](https://python-auto.com/wp-content/uploads/2019/11/cropped-電球のみ.png)
