 | 退屈なことはPythonにやらせよう ?ノンプログラマーにもできる自動化処理プログラミング 新品価格 |
今回はユーザーエージェントをランダムに変更してアクセスするプログラムを備忘録として残しておきます。
■ユーザーエージェントとは?
WEBブラウザがサーバーにアクセスするときにブラウザの種類(Chrome等)OSの種類(Windows10等)それぞれのバージョンなどの情報が送られています。
サーバーでは、ブラウザが申告してきたユーザーエージェント名を利用して、それぞれのブラウザ・OSに合わせたHTMLを返します。このユーザーエージェント名はブラウザが申告するものなので書き換えることが可能なのです。
■ユーザーエージェント(UA)偽装するプログラム
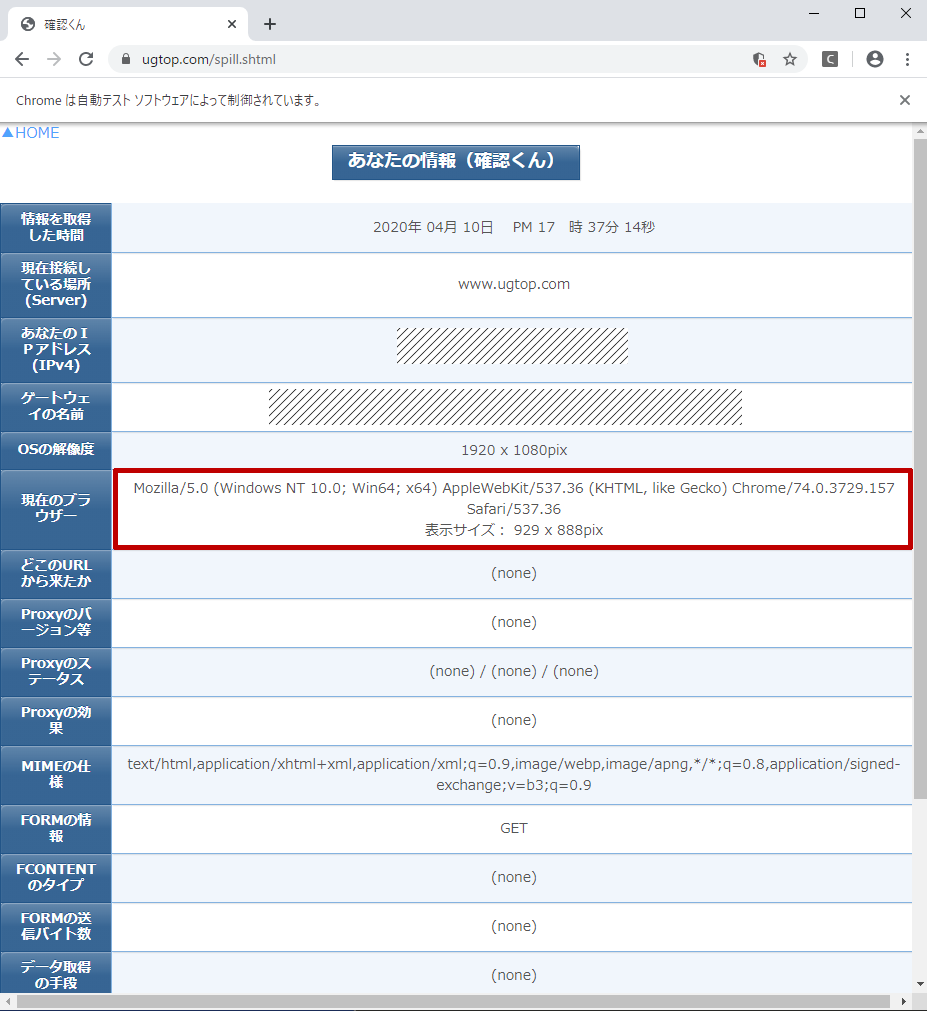
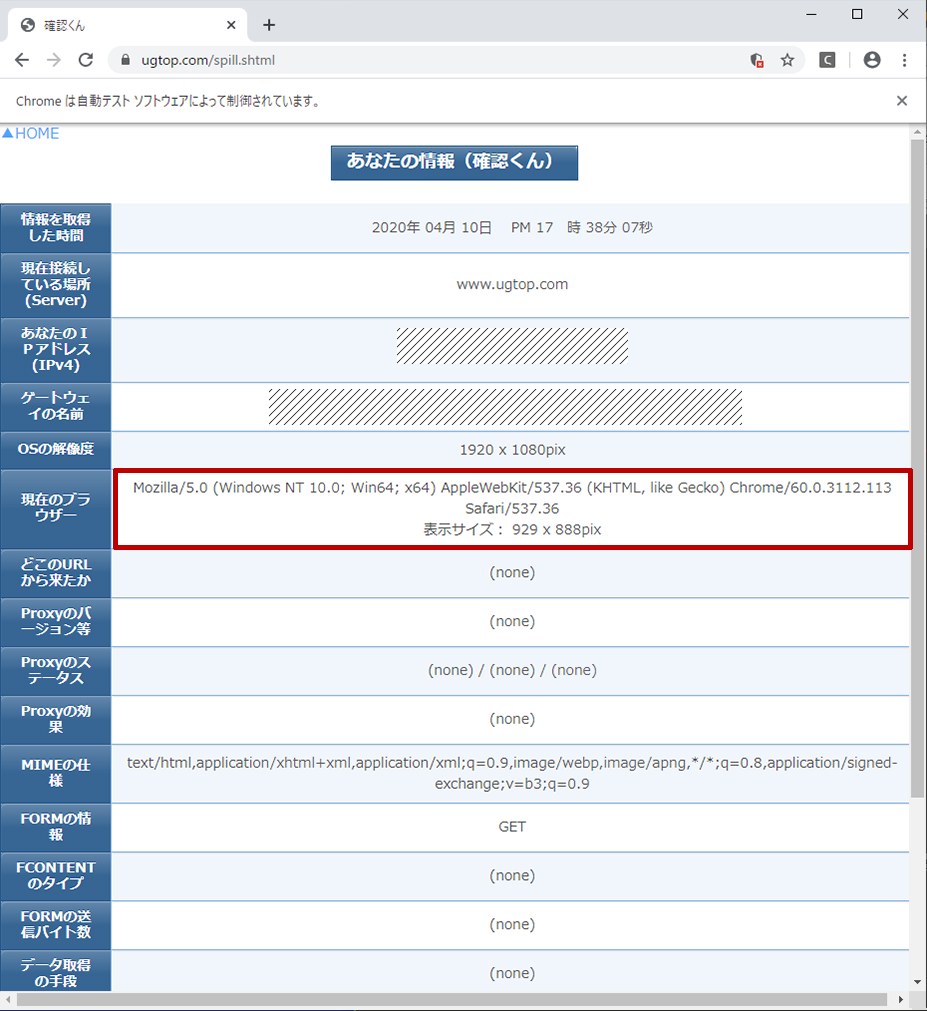
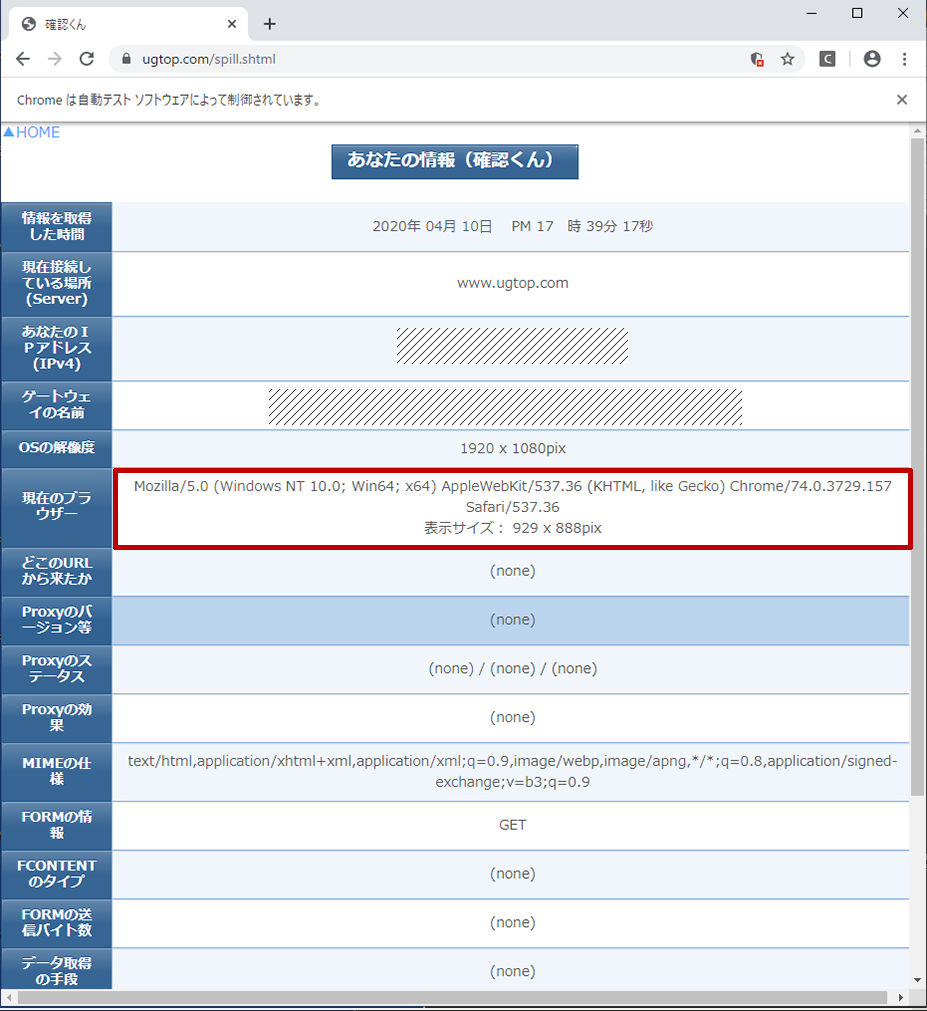
こちらの確認君に自動でアクセスしてユーザーエージェントを確認します。
https://www.ugtop.com/spill.shtml
使用するUAの情報はこちらのサイトのものを使用しました。様々な情報が載っているのでお好みのものをお使い下さい。
https://developers.whatismybrowser.com/useragents/explore/
実際のコードがこちらになります。
私の場合chromedriverを
“C:\webdriver\chromedriver.exe”
においているのでそれぞれ変更してください。
別記事:【python3】で【selenium】を使い【chrome」を自動操作しよう
↑↑chromedriverについてはこちらの記事をご覧ください。
osモジュール,randomモジュールは標準ライブラリなのでpipインストールは不要です。
このプログラムを実行するとChromeが立ち上がり確認くんにアクセスします。



実行の度にユーザーエージェントが変わっているのが分かりますね。
なぜだかスクレイピングで上手く要素が取得できない場合など試してみて下さい。
 | 退屈なことはPythonにやらせよう ?ノンプログラマーにもできる自動化処理プログラミング 新品価格 |
![[python-auto] 自動化の備忘録ブログ](https://python-auto.com/wp-content/uploads/2019/11/cropped-電球のみ.png)
![[python×selenium]ユーザーエージェントを偽装してサイトにアクセスしてみよう。](https://python-auto.com/wp-content/uploads/2020/04/アイキャッチ画像-1.png)